짜리몽땅 매거진
[Tableau] 매개 변수와 계산된 필드를 활용한 차트 만들기 본문
Tableau에서는 Prep Builder와 다른 전처리 언어를 사용해 가공한 데이터를 바탕으로 다양한 시각화를 진행할 수 있습니다. 하지만 가공한 데이터의 칼럼 중 시각화에 적용할 필드가 없다면 다시 전처리를 반복해야 할까요? 그렇지 않습니다. Tableau Desktop은 매개 변수와 계산된 필드 기능을 제공해 원리만 이해하면 쉬운 함수식으로 새로운 필드를 생성할 수 있습니다.
매개 변수와 계산된 필드의 활용 과정을 알고자 '2호선 역별 승하차인원수' 추출 데이터를 사용해 '일별 2호선 평균 승하차승객수' 맵 차트를 시각화해보려 합니다.
0. 기초 작업
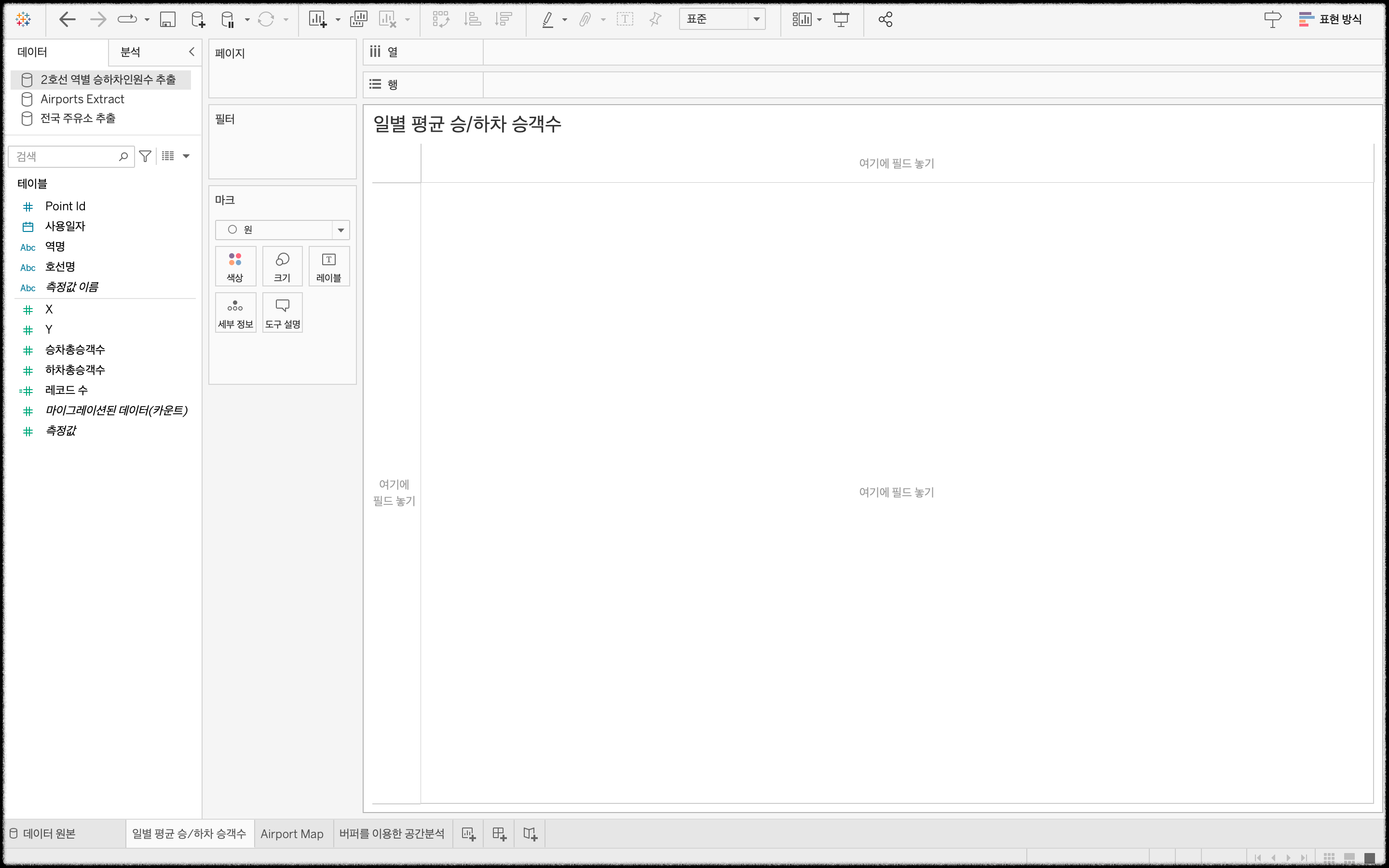
시각화 환경을 세팅하기 위해 데이터를 Tableau Desktop에 연결합니다. 만약 데이터가 엑셀 혹은 csv파일이라면 별도로 연결을 시도하면되고, twbx 추출 파일이라면 파일 클릭 시 바로 문서로 연결될 것입니다. 저는 twbx 추출 파일이기 때문에 바로 문서로 연결되었습니다.

1. 행열 필드 설정
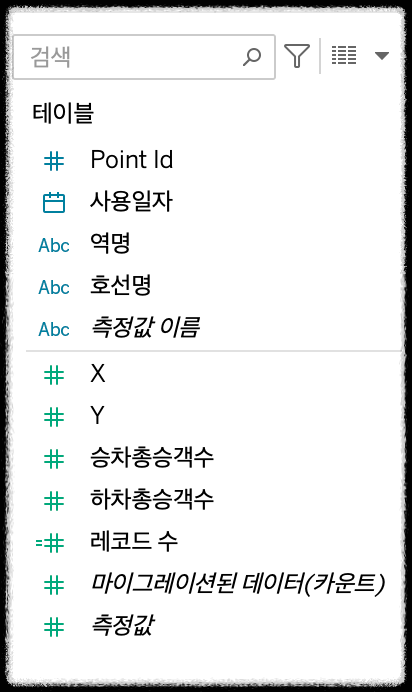
시각화에 앞서 가장 먼저 수행해야할 사항은 데이터의 필드를 확인하고 알맞은 필드를 행열에 삽입하는 것입니다. 승하차승객수를 그래프 내 원 차트로 표현할 것이기에 X필드와 Y필드를 각각 열, 행에 삽입합니다.


처음 X, Y필드를 각각 열과 행에 삽입했다면 '합계(X)', '합계(Y)'와 같이 표현되어있을 겁니다. 하지만 저는 집계를 '평균'으로 변경했는데요, 그 이유는 무엇일까요?

데이터를 살펴보면 역별로 승하차 고객수가 날짜별로 들어있습니다. 그리고 역을 나타내는 x, y 값은 날짜에 따라 중복되어 나타나있죠. 따라서 역을 기준으로 x, y 값을 합계로 집계한다면 해당 역의 x, y 값이 모두 더해지면서 원래 역의 고유한 위치값이 아니게 됩니다(ex. 강남역을 기준으로 합계 값은 x=15, y=21, 일자가 10일로 늘어난다면 x=50, y=70). 이러한 문제를 해결하기 위해서 x, y의 집계를 평균으로 변경해주면, 해당 역의 원래 x, y 값을 가져오게 되면서 맵이 올바르게 표현됩니다.
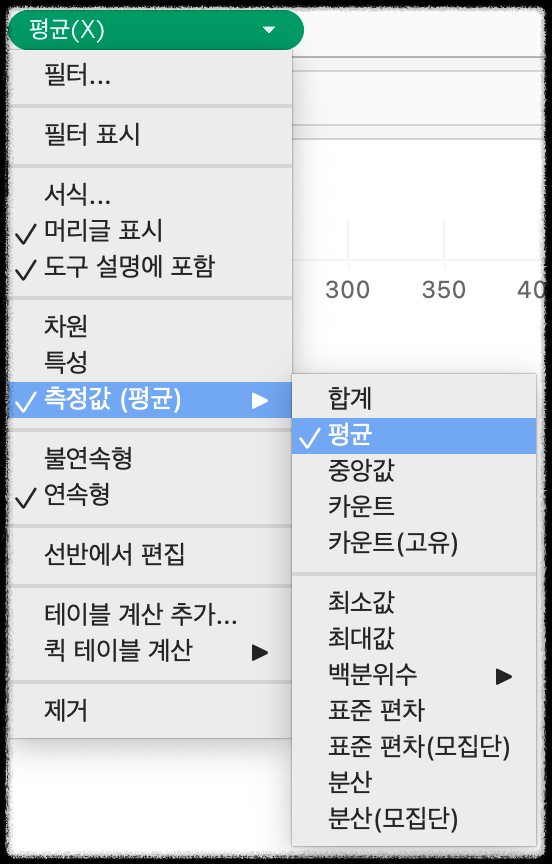
집계를 평균으로 변경하는 방법은 아래와 같습니다. 알약의 드롭다운마크를 클릭하거나 알약을 우클릭해주세요.

2. 배경맵 설정
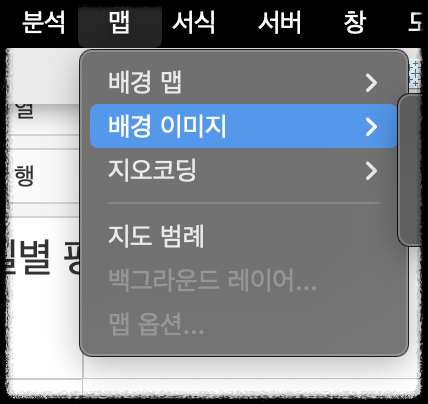
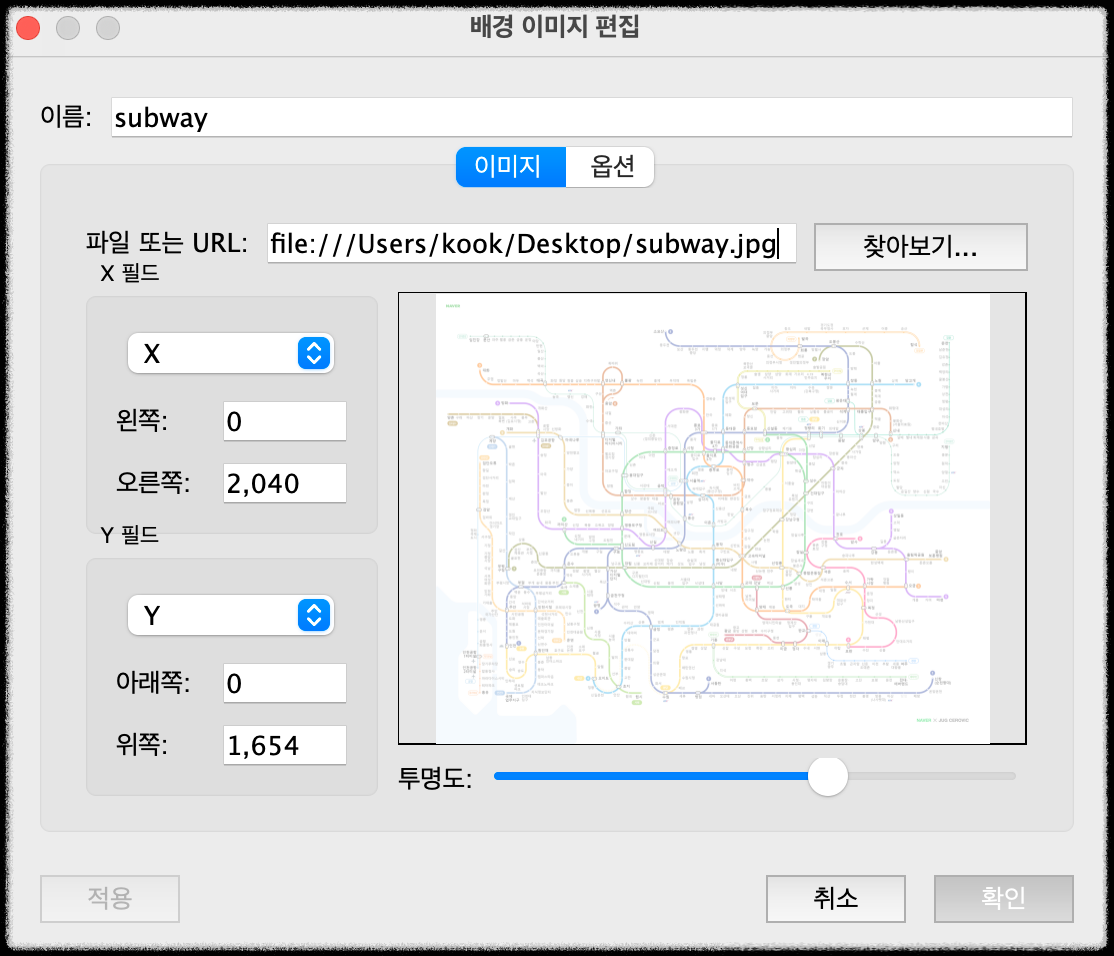
2호선 노선에 대한 시각화인데 노선 이미지가 없으면 굉장히 심심합니다. 상단메뉴>맵>배경이미지에서 차트의 배경을 골라줍니다.

삽입하고싶은 이미지를 선택한 후 이미지 사이즈에 맞게 '오른쪽', '위쪽' 값을 설정해줍니다.

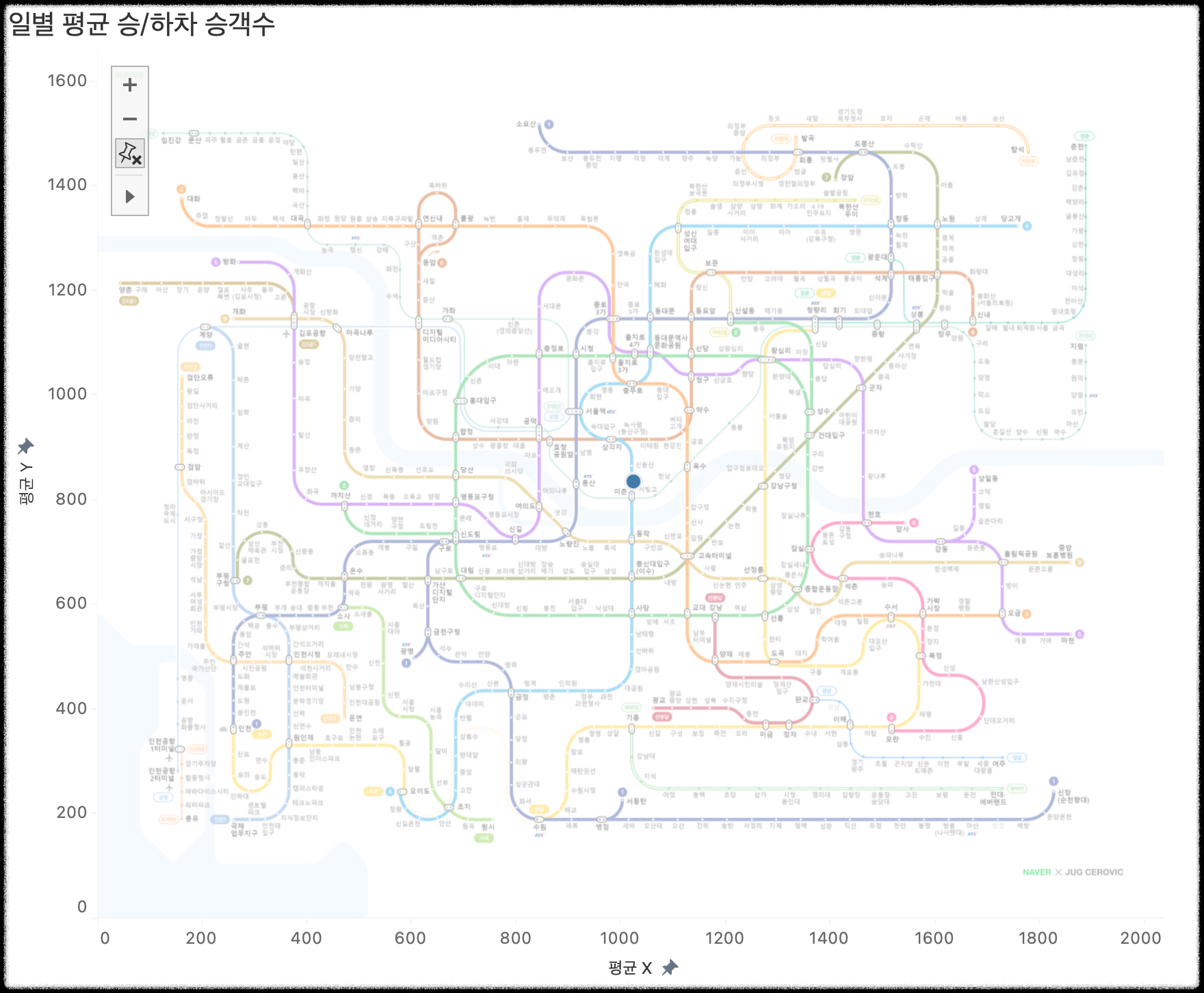
이미지까지 설정했다면 차트의 모습이 아래처럼 변경되었을겁니다.

3. 매개 변수 만들기
2호선 역에 대한 평균승차승객수와 평균하차승객수를 보고싶은데 이를 한꺼번에 하나의 차트에 표현하기에는 버거움이 있고 좋은 시각화라고 하기에도 애매합니다. 또한 추후 주어진 데이터에는 부재한 새로운 필드를 생성하기 위해 '계산된 필드 만들기'를 수행할텐데 이때 함수식에 지정할 필드명으로도 매개 변수는 필수입니다.
테이블 우클릭>매개 변수 만들기를 클릭합니다.

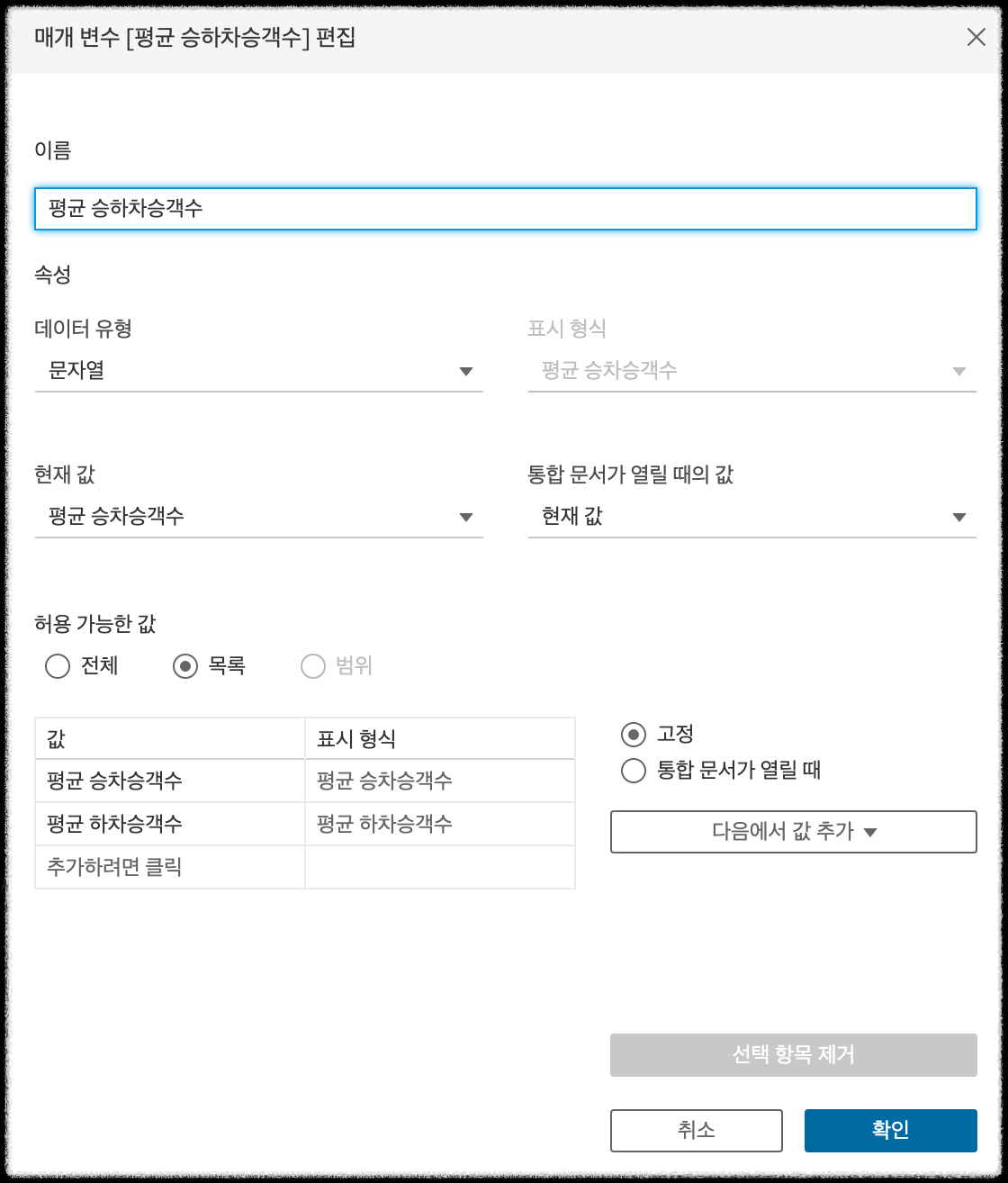
편집 창에서 데이터 유형을 '문자열', 허용 가능한 값을 '목록'으로 설정한 뒤 '평균 승차승객수'와 '평균하차승객수'를 추가합니다.

추후 목록별 시각화를 보기 위해 매개 변수 알약을 우클릭한 뒤 '매개변수 표시'를 클릭합니다.

4. 계산된 필드 만들기
매개 변수를 만들었다면, 해당 변수를 바탕으로 차트에 표현하고자 하는 새로운 필드를 생성해야합니다. 마찬가지로 테이블 우클릭>계산된 필드 만들기'를 클릭합니다.
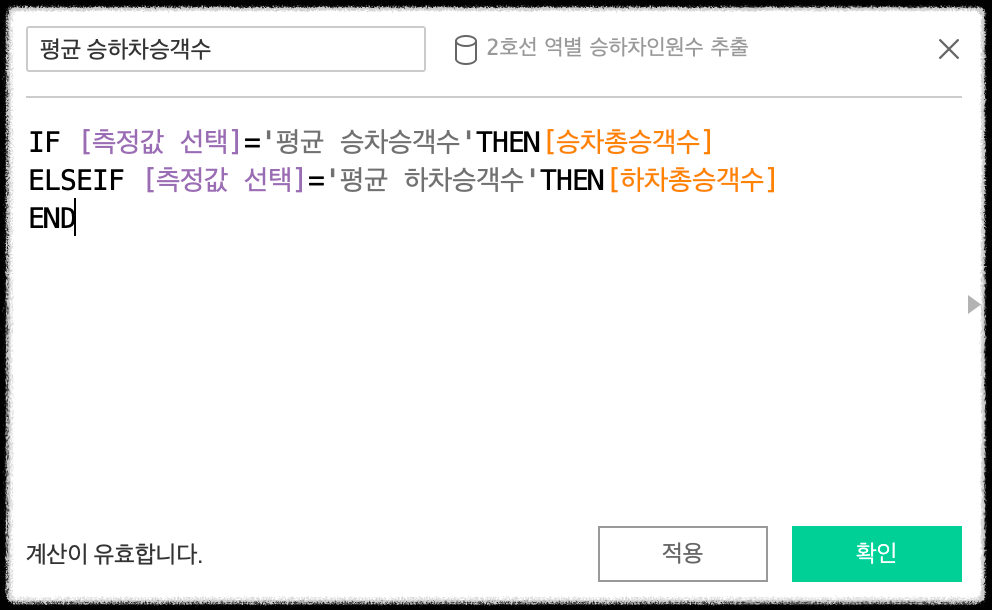
IF, THEN를 사용해 '만약 매개변수명=목록값(둘 중 하나)이면 필드명(이미 주어진 데이터)로 표현하라' 의미의 함수식을 생성해줍니다.

적용하면 테이블에 '평균 승하차승객수'필드가 새롭게 생성됩니다.
5. 마크 설정
이제 모든 필드가 준비되었으니 좋은 시각화를 만들기 위해 마크를 올바르게 설정해야 합니다.

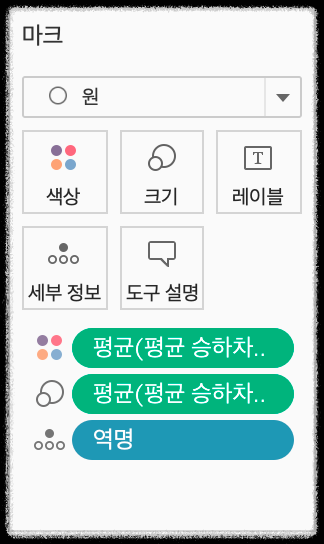
1) 2호선 역별로 승객수를 표현하기 위해 참조할 '역명' 필드를 세부 정보에 드래그합니다.
2) '평균 승하차승객수' 필드를 색상과 크기에 드래그합니다. 수치에 따라 색상과 크기를 다르게 표현하기 위함입니다.
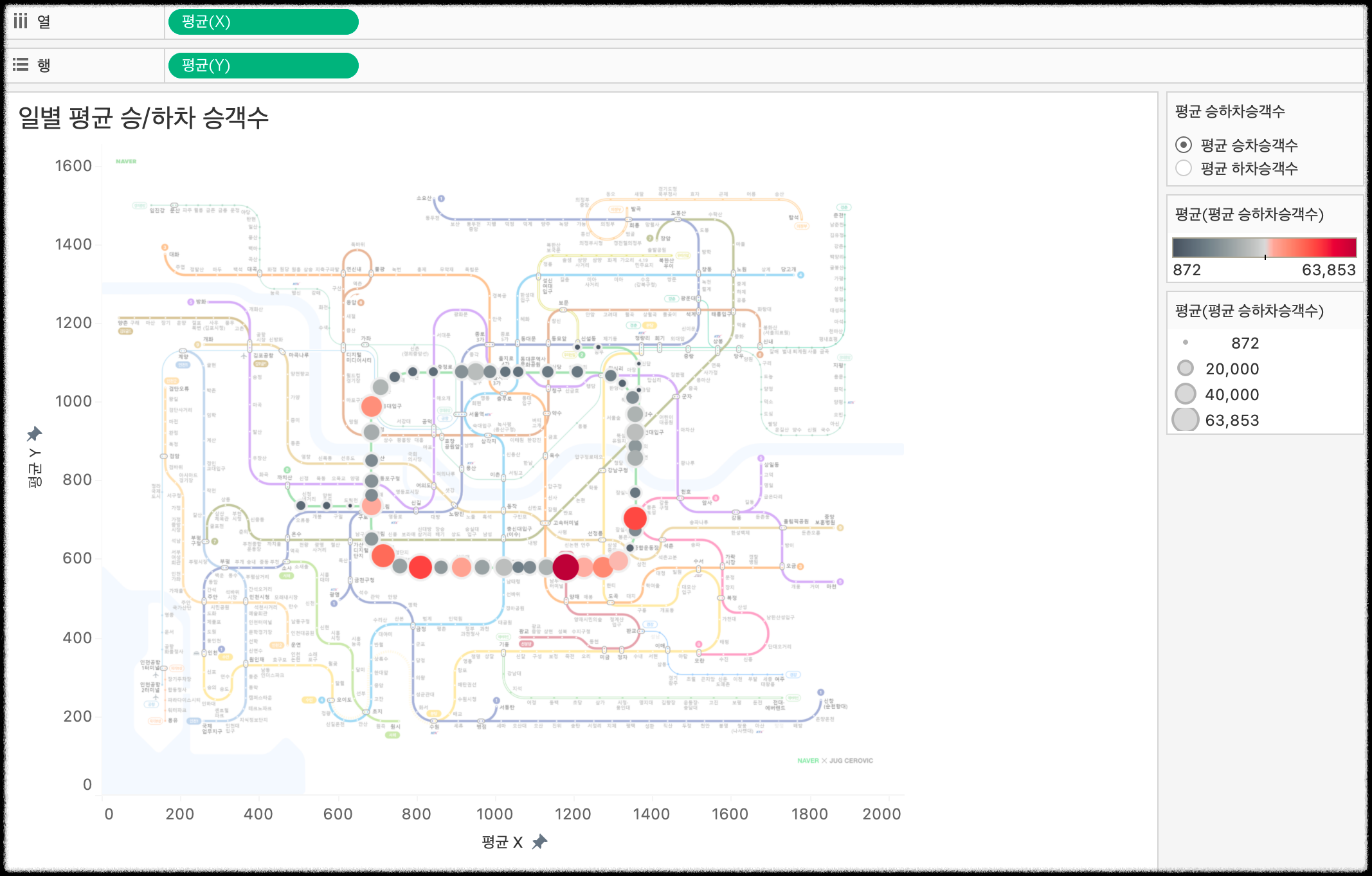
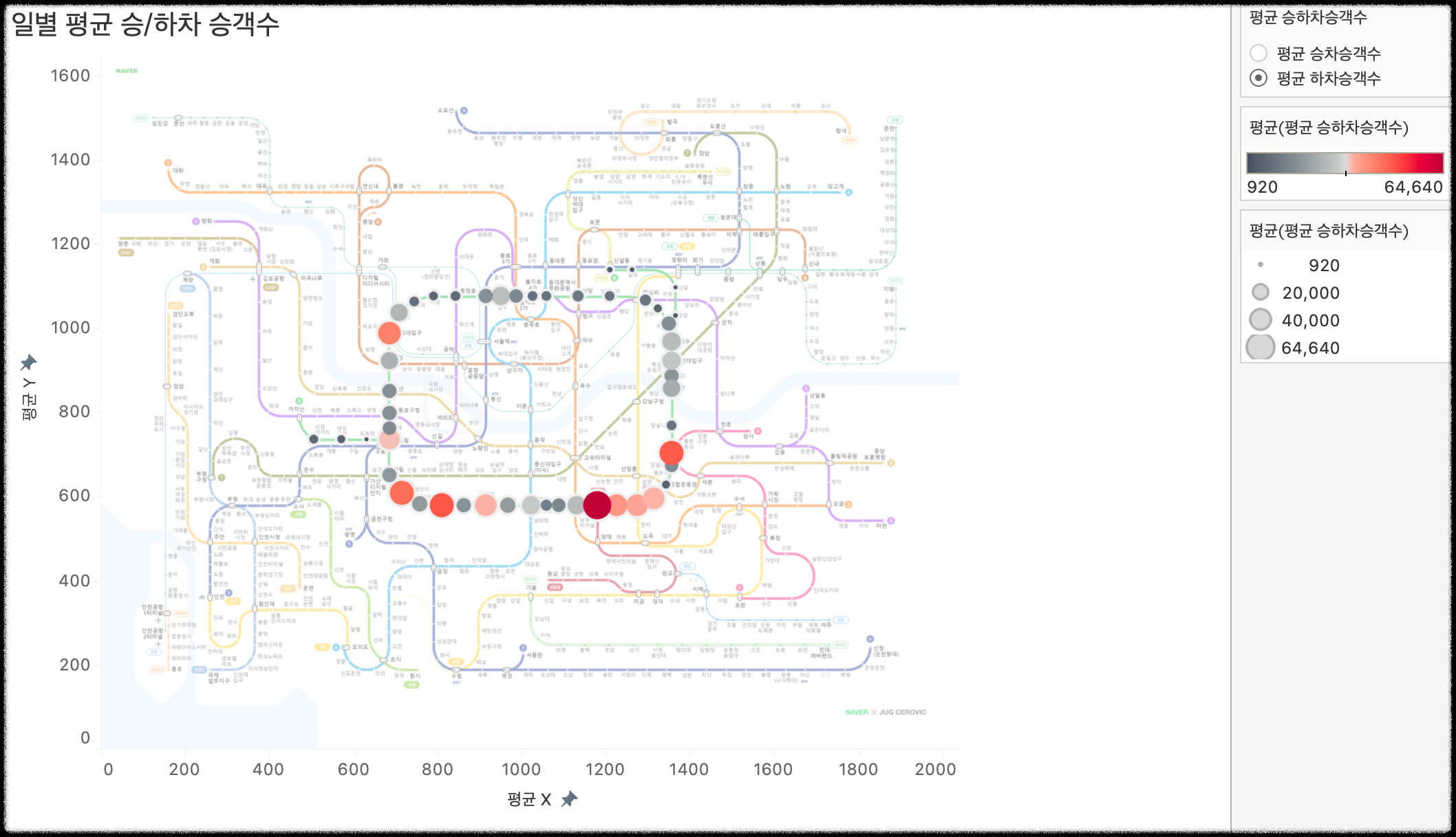
6. 시각화 완성


매개 변수에서 생성한 목록 별로 미세하게 달라지는 수치가 보이시나요?
이처럼 매개 변수와 계산된 필드를 활용해 맵 차트를 시각화해보았는데요, Tableau에서는 기본적인 지리 정보 시각화 뿐만 아니라 사용자 지정 이미지 위에 위치 정보를 사용하여 시각화하거나, 함수를 사용하여 이동경로를 표현하는 것도 가능합니다.
추후에는 대시보드 동작과 상호작용처럼 조회자의 입장을 고려한 좋은 데이터 시각화 툴 Tableau의 다양한 기능을 더 깊이있게 공부해야할 것 같습니다.
'Data > Tableau' 카테고리의 다른 글
| [Tableau] 주식 데이터 시각화하기(+데이터 가져오는 법) (0) | 2024.06.05 |
|---|---|
| [Tableau] 집합 동작으로 대시보드 구현하기 (0) | 2024.01.26 |
| [Tableau] Seoul Store 월 수익 비교 시각화하기 (0) | 2023.09.04 |
| [Tableau] 삼성전자 주식 데이터 시각화하기 (0) | 2023.08.30 |
| [Tableau] 드라마 시청률 시각화하기 (0) | 2023.08.28 |



