짜리몽땅 매거진
[Tableau] 집합 동작으로 대시보드 구현하기 본문
Tableau에서는 다양한 워크시트로 만든 각각의 시각화를 하나의 대시보드에 담아 조회자에게 분석의 용이함을 제공할 수 있습니다. 미리 제작해둔 3가지의 워크시트를 하나의 대시보드에 담고 집합 동작 기능을 통해 대시보드 상에서 클릭과 마우스오버로 선택 값별 데이터 조회가 가능하게끔 구현하는 과정을 살펴보겠습니다.
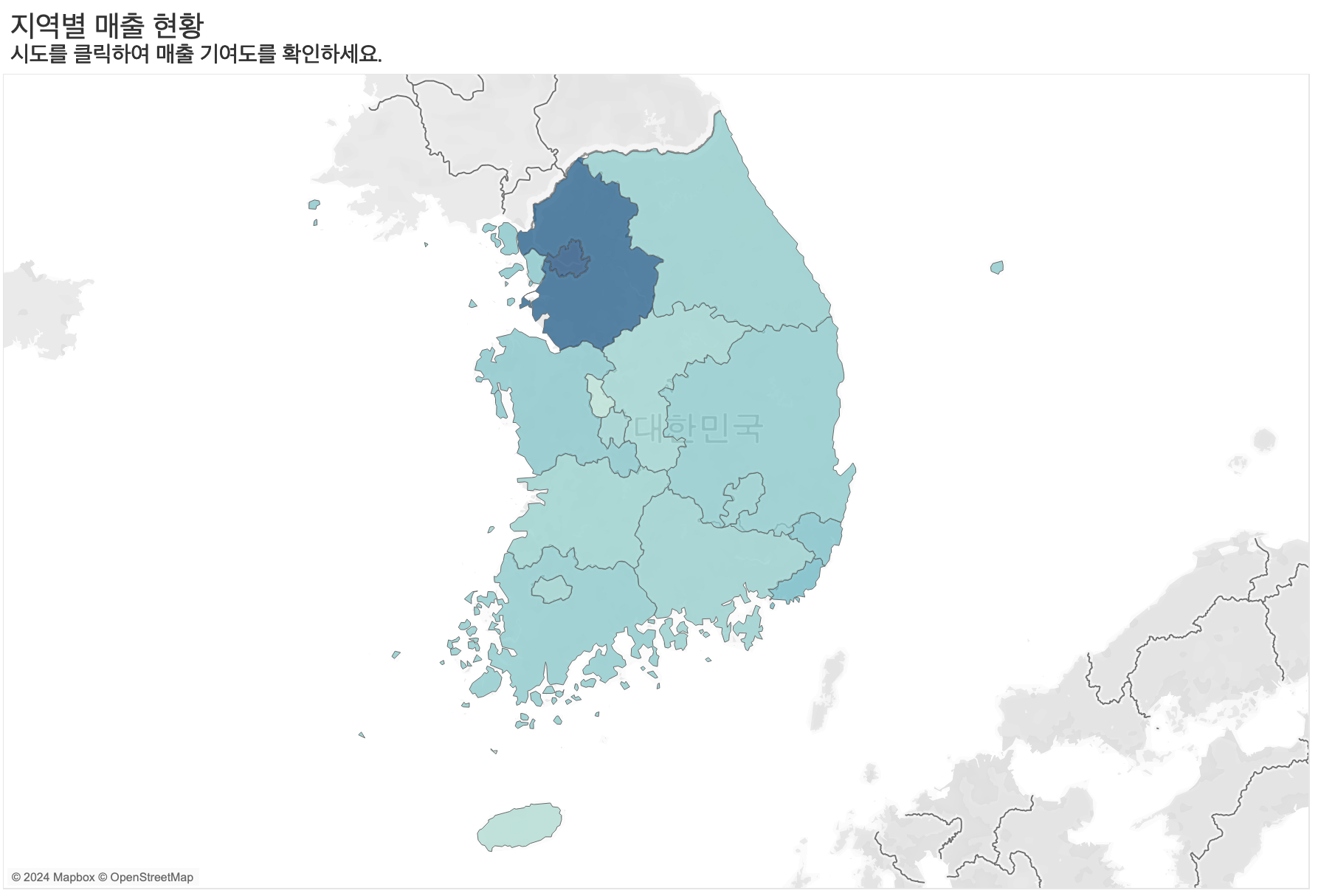
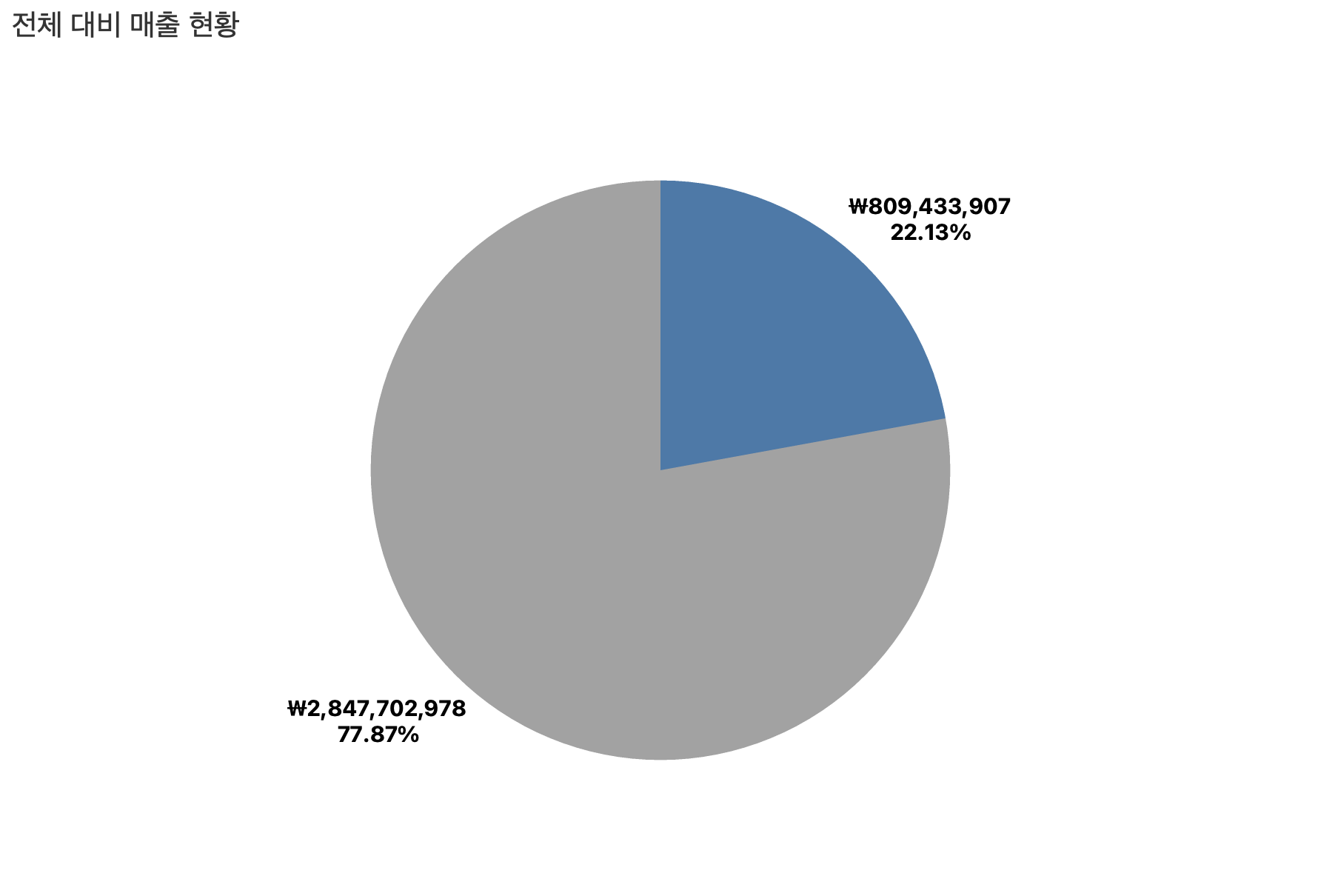
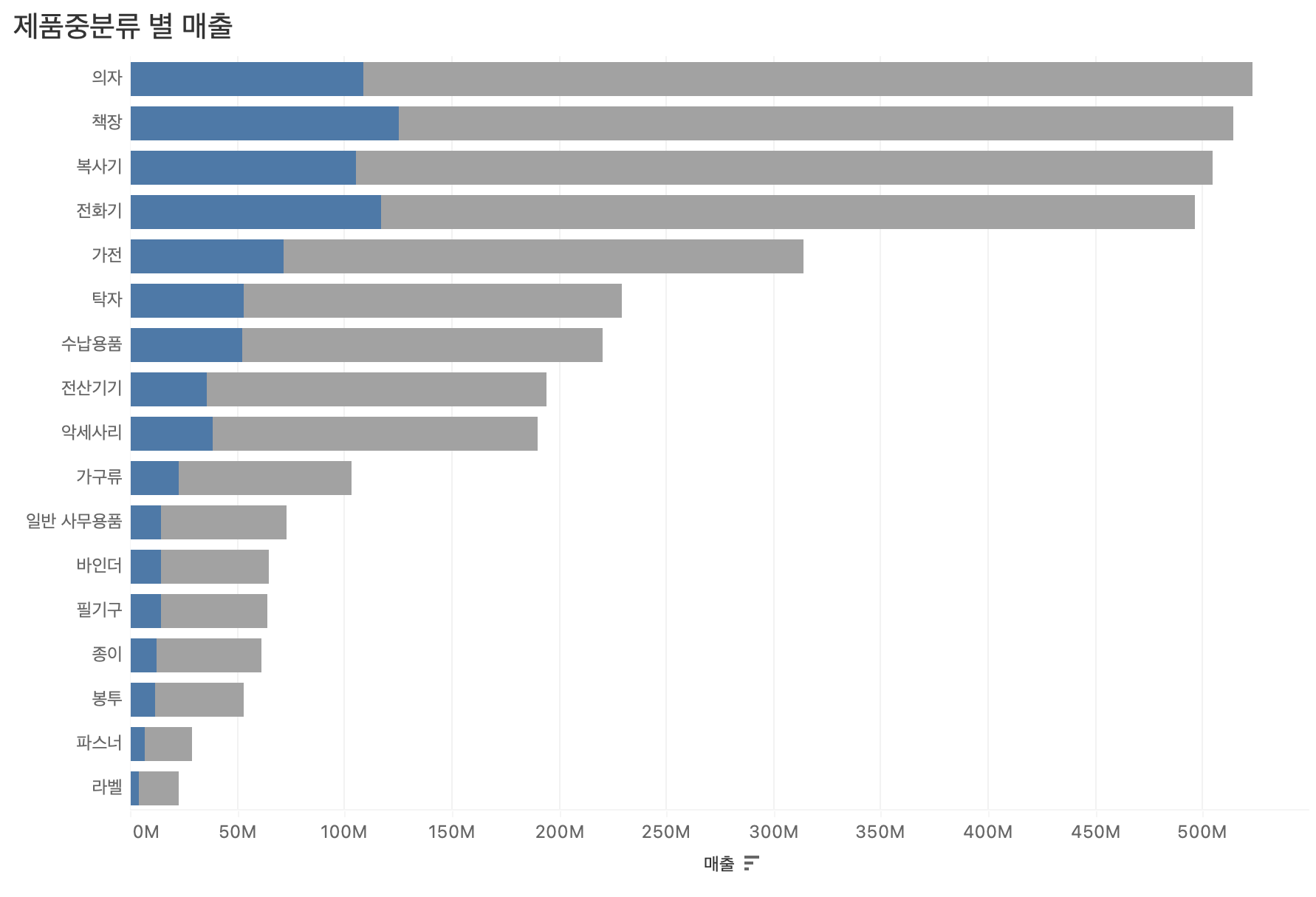
대시보드의 집합 동작 활용 과정을 알고자 '슈퍼스토어 주문+반품' 추출 데이터를 사용해 '지역에 따른 전체 대비 매출 현황과 제품 중분류 별 매출' 대시보드를 제작해보려 합니다.
0. 기초 작업
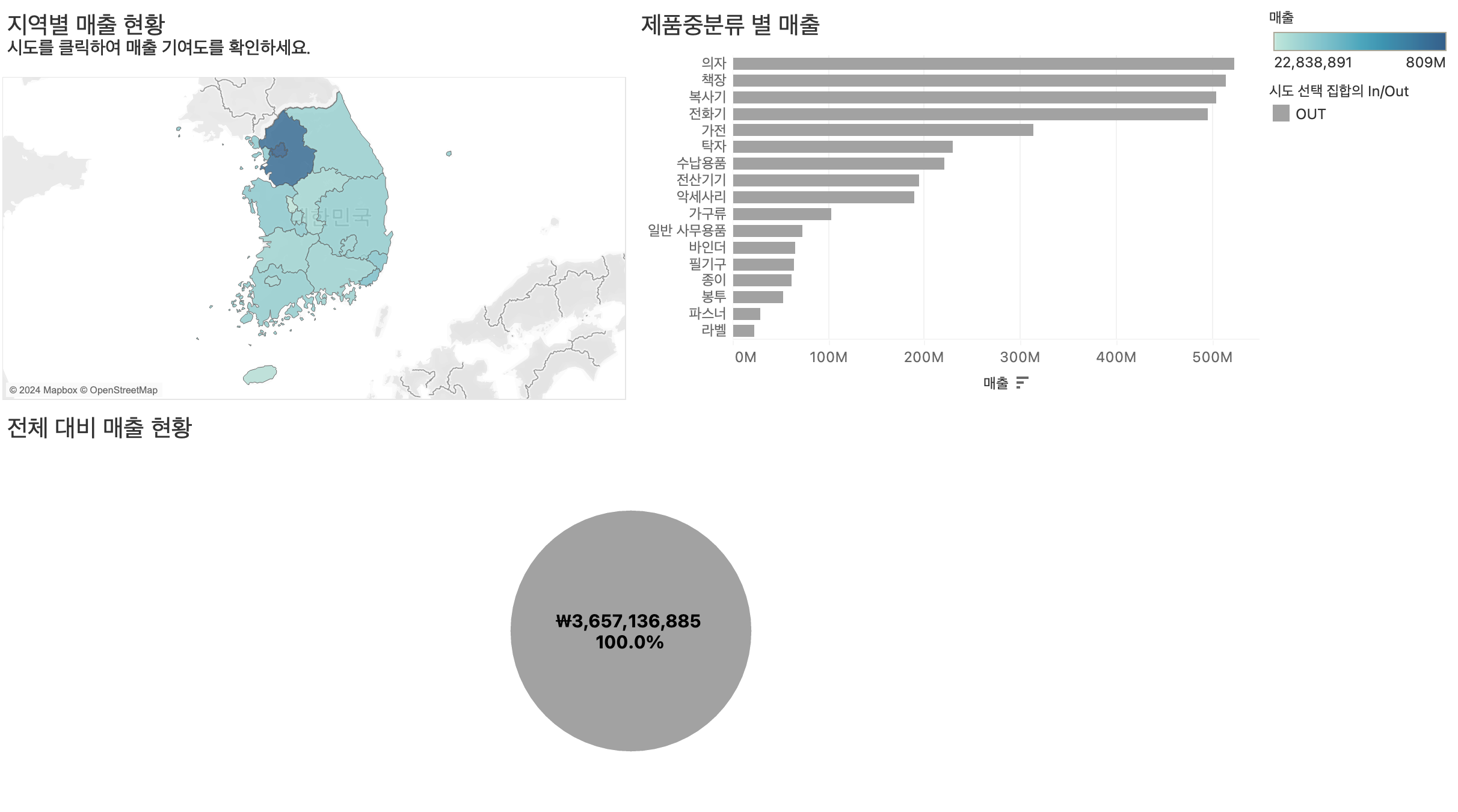
대시보드 환경을 세팅하기 위해 미리 3가지의 워크시트를 제작했습니다.



1. 대시보드 생성
앞서 제작한 3가지 시각화를 하나의 대시보드에 담습니다. 하단 툴바의 새 대시보드를 클릭하면 대시보드 시트가 생성됩니다.

왼쪽의 시트들을 오른쪽으로 드래그 앤 드랍을 통해 배치합니다.

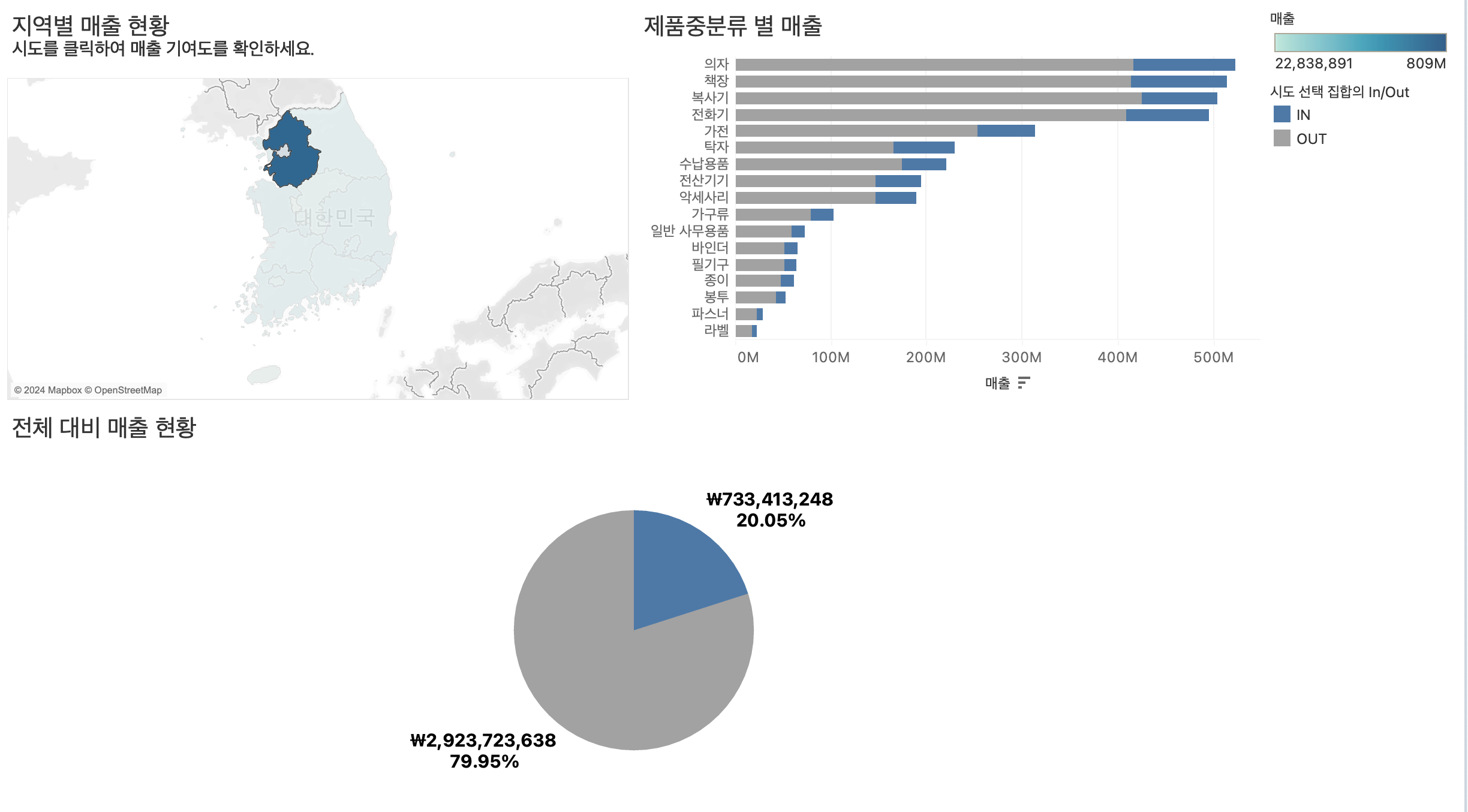
위 대시보드를 아래와 같이 다이나믹하게 반응하는 대시보드로 재탄생시킬 예정입니다.
위의 영상과 같은 대시보드를 만들기 위해서는 두 단계가 필요합니다.
1) 값을 선택할 필드의 집합을 만든다.
2) 1단계에 만든 집합 값을 변경하는 동작을 만든다.
2. 집합 만들기
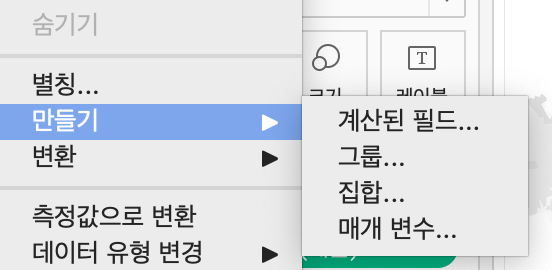
대시보드에 포함된 세 개의 시트 중 아무 시트에서 작업을 진행합니다. '시도' 별로 값을 표현할 것이기에 '시도' 필드를 우클릭하고 집합을 만듭니다.

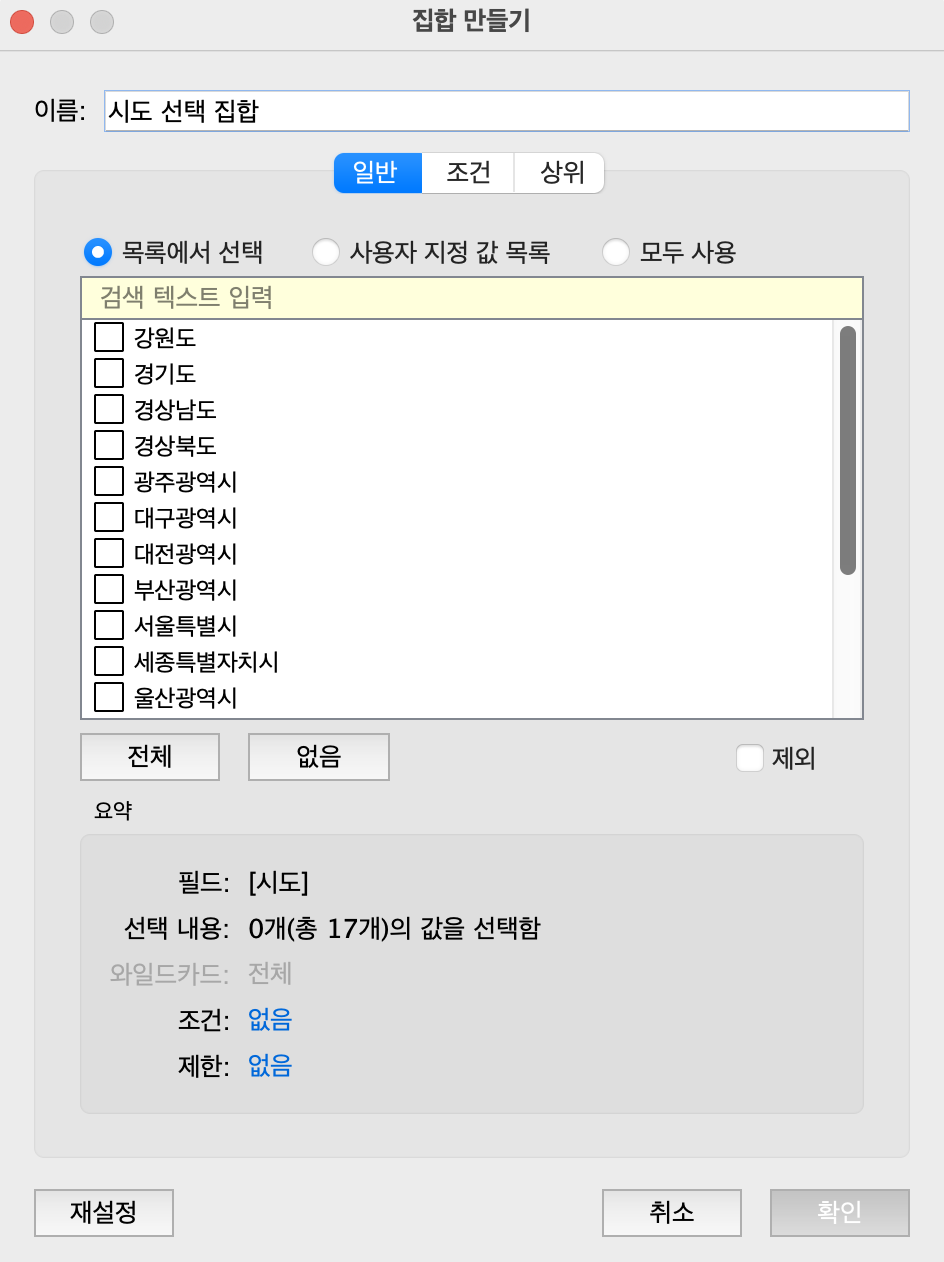
집합에 포함할 멤버(시도)는 아무것도 클릭하지 않아도 상관 없습니다.

'시도' 필드에 대한 집합을 만들었다면 나머지 두 개 시트의 마크 색상에 생성된 집합을 추가해줍니다. 집합은 조건에 만족할 경우 IN, 아닐 경우 OUT 개념으로 작동합니다. 즉 이 시각화에서는 특정 시도를 선택하면 그 시도들은 집합의 IN이 되고, 나머지 시도는 OUT이 됩니다. 마크 색상에 추가되었을 때도 IN/OUT으로 추가된 것이 보입니다.


3. 동작 만들기
집합을 만들고, 대상 시트의 마크 색상으로 지정도 했으니, 이제 반응형 대시보드를 구현하기 위해 '동작'을 만들 차례입니다.
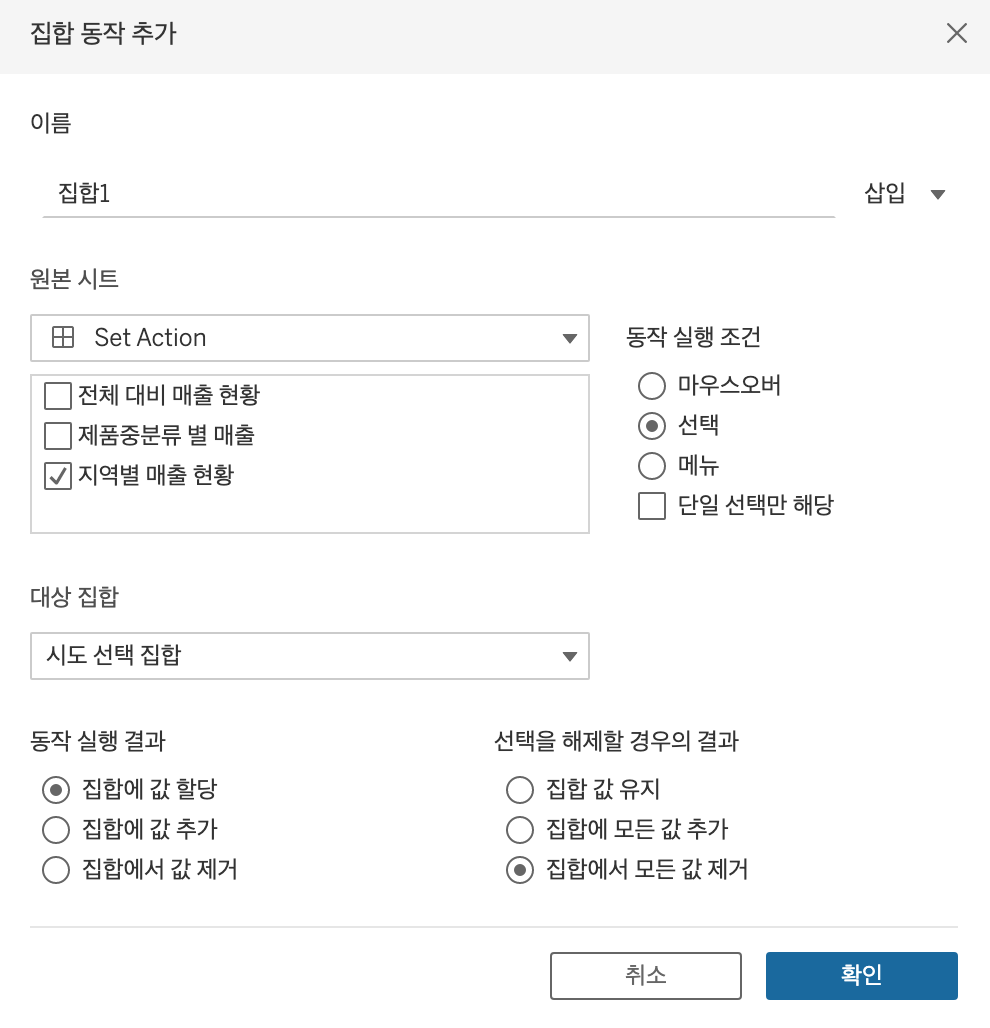
대시보드 시트로 돌아와 상단 메뉴에서 대시보드>동작>동작 추가>집합 값 변경을 클릭합니다.

1) 원본 시트에서 '지역별 매출 현황'시트만 체크합니다.
원본 시트는 대시보드 동작이 발생하는 시트입니다. 즉, 지역별 매출 현황을 클릭했을 때 집합 값이 변경되겠죠.
2) 동작 실행 조건은 마음에 드는걸 선택하면 되는데 저는 주로 '선택'이나 '마우스 오버'를 선택합니다.
선택 → 마우스 클릭했을 때, 마우스 오버 → 마우스를 차트에 올렸을 때 실행됩니다.
3) 대상 집합은 '주문+반품 추출 데이터-시도 선택 집합'을 선택합니다.
통합문서 안에 여러 개의 데이터 소스와 여러 개의 집합이 있을 수 있으니 지정해 주어야합니다.
4) 선택 내용을 해제할 경우의 결과는 '집합 값 모두 제거'로 설정합니다.
집합 값 유지 → 지도에서 서울을 선택했다가, 선택된 값을 취소했을 때 여전히 서울 값 유지
집합에 모든 값 추가 → 서울을 선택했다가, 선택된 값을 취소했을 때 시도 모든 값을 집합에 추가
집합에 모든 값 제거 → 서울을 선택했다가, 선택된 값을 취소했을 때 시도 모든 값을 집합에서 제거
그리고 나서 지도 위의 시도를 선택하여 변화하는 다른 시트들을 살펴봅니다.

'제품중분류별 매출'의 막대그래프에 파란색이 시작점부터가 아닌 끝지점부터 나타나는 기이한 현상이 발생했습니다.
4. 차트 정렬 수정하기
1) '제품중분류별 매출' 시트로 이동해 색상 마크에 추가한 'IN/OUT(시도 선택 집합)'을 마우스 우클릭 >정렬을 선택합니다.
2) 정렬 기준을 수동 으로 바꾸고, OUT을 위로 올려줍니다.
이제 앞서 보여드린 영상대로 잘 구현되는 것을 볼 수 있습니다.
이처럼 필드의 집합과 동작 기능을 활용해 간단한 대시보드를 제작해보았는데요, 시트 간 상호작용이 가능한 반응형 대시보드를 제작하면 조회자가 원하는 정보를 획득하는데 큰 도움을 제공할 수 있습니다.
추후에는 Tableau Desktop에 비해 더 수월한 데이터 정리가 가능한 Tableau Prep Builder를 활용해 hyper추출 데이터를 생성하고 이 파일로 바로 시각화가 가능하게끔 호환성 높은 작업을 진행해보겠습니다.
'Data > Tableau' 카테고리의 다른 글
| [Tableau] 전국 터널 정보 시각화하기 - 레이더 차트 (0) | 2024.06.22 |
|---|---|
| [Tableau] 주식 데이터 시각화하기(+데이터 가져오는 법) (0) | 2024.06.05 |
| [Tableau] 매개 변수와 계산된 필드를 활용한 차트 만들기 (0) | 2024.01.19 |
| [Tableau] Seoul Store 월 수익 비교 시각화하기 (0) | 2023.09.04 |
| [Tableau] 삼성전자 주식 데이터 시각화하기 (0) | 2023.08.30 |



